
처음에는 웹서버를 3티어로 나눈 아키텍처부터 시작해서 웹서버를 구축하는데 필요한 AWS들이 무엇이 있을까 생각하면서 하나씩 붙여가는 중인데, 점점 아키텍처가 난잡해지기 시작했다.... 그림을 좀 정리할 필요가 있을 것 같다...ㅎㅎ
이번에 해볼 실습 내용은 웹서버에 도메인 네임을 지정해보자.
지금까지는 웹서버에 접속할 떄, ELB나 CloudFront의 DNS Name을 통해서 접속했었는데, 내가 원하는 도메인을 생성해 나만의 도메인 네임을 가진 웹서버를 만들어 보도록 하자!!
실습 내용
1. 무료 도메인 사이트에서 도메인 생성
2. Route 53 호스팅 영역 생성
3. CloudFront와 Route 53 연결
4. CloudFront에 SSL 인증해주기
1. 무료 도메인 사이트에서 도메인 생성
보통 웹서버를 직접 구축하고 운영한다고 하면 가비아 같은 사이트에서 도메인을 돈주고 구입을 하는게 일반적이다.
하지만 나는 그저 간단한 실습만 진행할 예정이기에 무료 도메인 사용해주자..
1. http://www.freenom.com/ 에 접속해서 무료 도메인 생성을 해주자
Freenom - A Name for Everyone
Cost Price Free Special
www.freenom.com
2. 사이트에 접속해 원하는 도메인을 입력해주고 Check Availability 눌러주자

도메인 생성
3. 무료로 사용가능한 도메인들이 있는데 원하는거로 선택해주자.
.tk 도메인은 내가 이미 생성했기 때문에 유료인듯 하다.
Get it now! 클릭 > Checkout 클릭

도메인 생성
4. potato-yong.ml 이라는 도메인을 최대 12개월까지 무료로 사용할 수 있다

도메인 생성
5. 사이트에 로그인해주고 Services > My Domains 클릭

6. 방금 생성한 도메인이 확인 가능하다. Manage Domain 클릭해주자

7. Management Tools > Nameservers 클릭

8. 현재는 지금과 같이 Nameserver가 모두 빈칸일 것이다.

이제 다시 AWS로 돌아가서 Route 53 호스팅 영역을 생성해주자
2. Route 53 호스팅 영역 생성
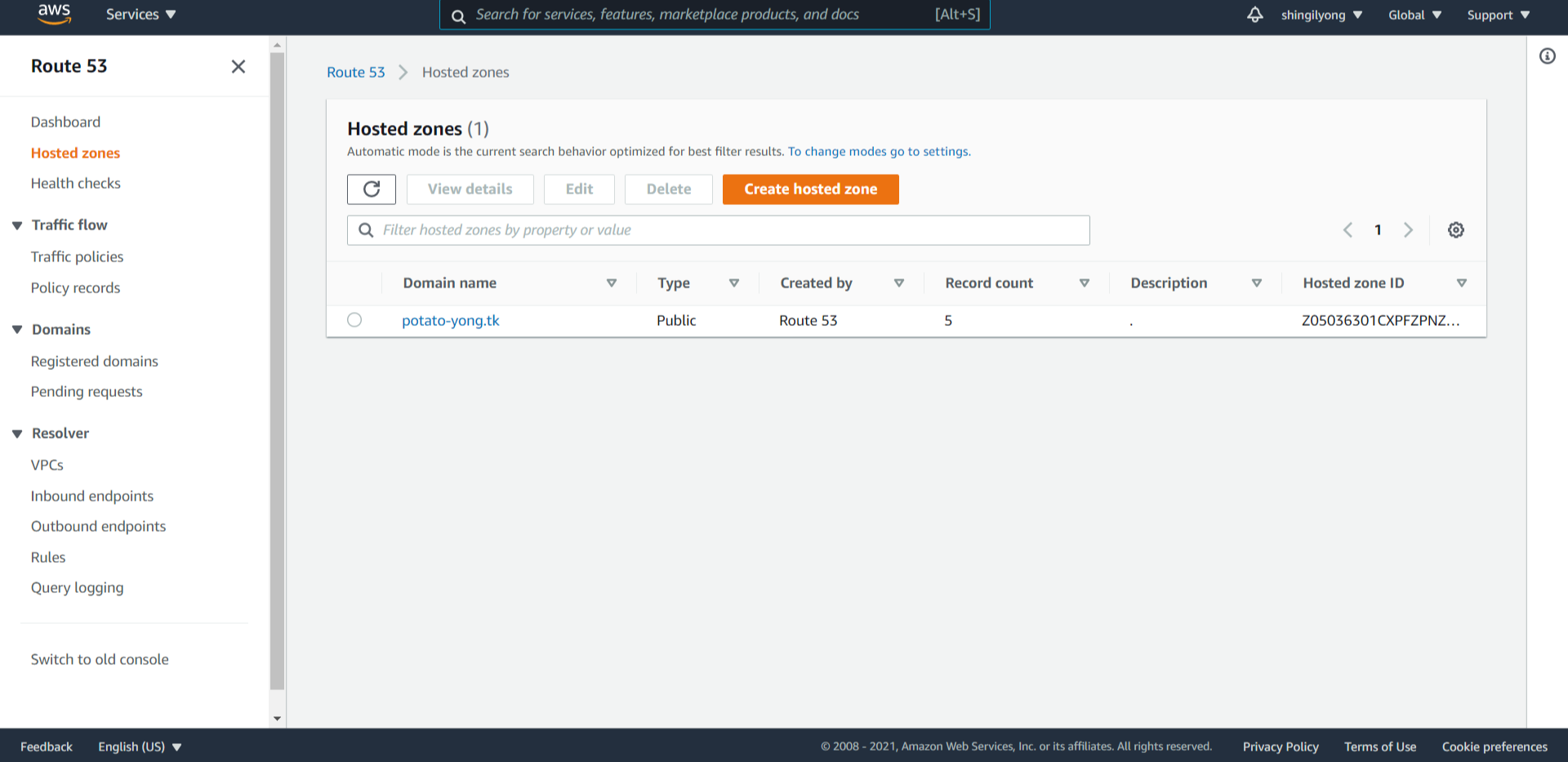
1. AWS의 Route 53 로 접속해서 호스팅 영역을 생성해주도록 하자. "Create hosted zone" 클릭클릭

Create hosted zone
2. 아까 생성해 두었던 도메인 이름으로 호스팅 영역 만들어주자

Create hosted zone
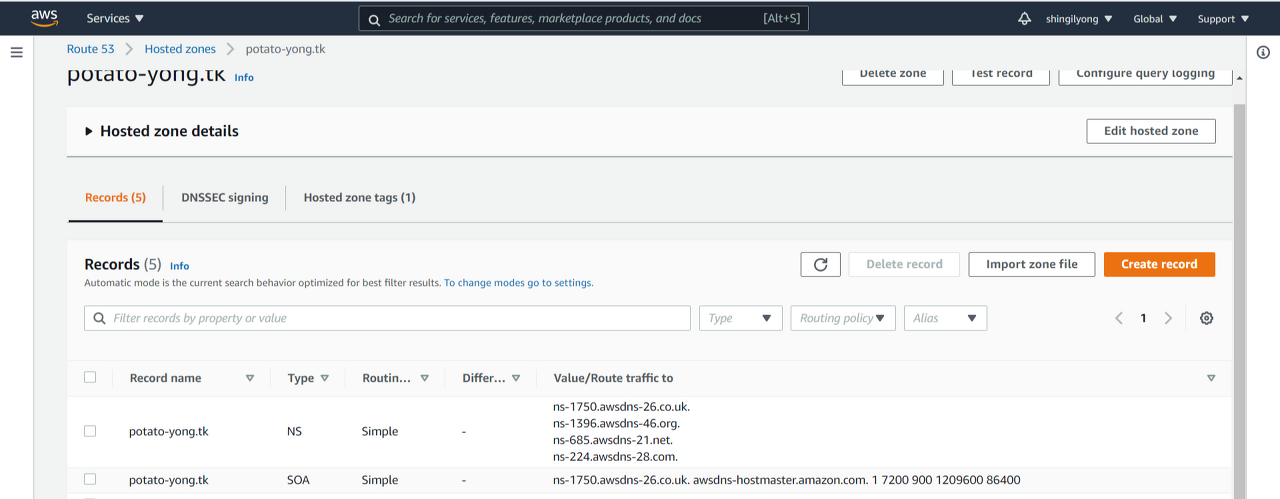
3. 생성된 호스팅 영역에는 다음과 같이 NS와 SOA 가 생성되어 있을 것이다.

4. 호스팅 영역에서 NS에 해당하는 도메인의 Value 값 4개를 아래처럼 적어주자

3. CloudFront와 Route 53 연결
이제 기존에 배포했던 CloudFront에 도메인 네임을 연결해 주도록 하자
1. 배포했던 CloudFront에서 Edit 눌러주자

2. CNAME 부분에 앞으로 사용할 도메인 이름을 적어주자

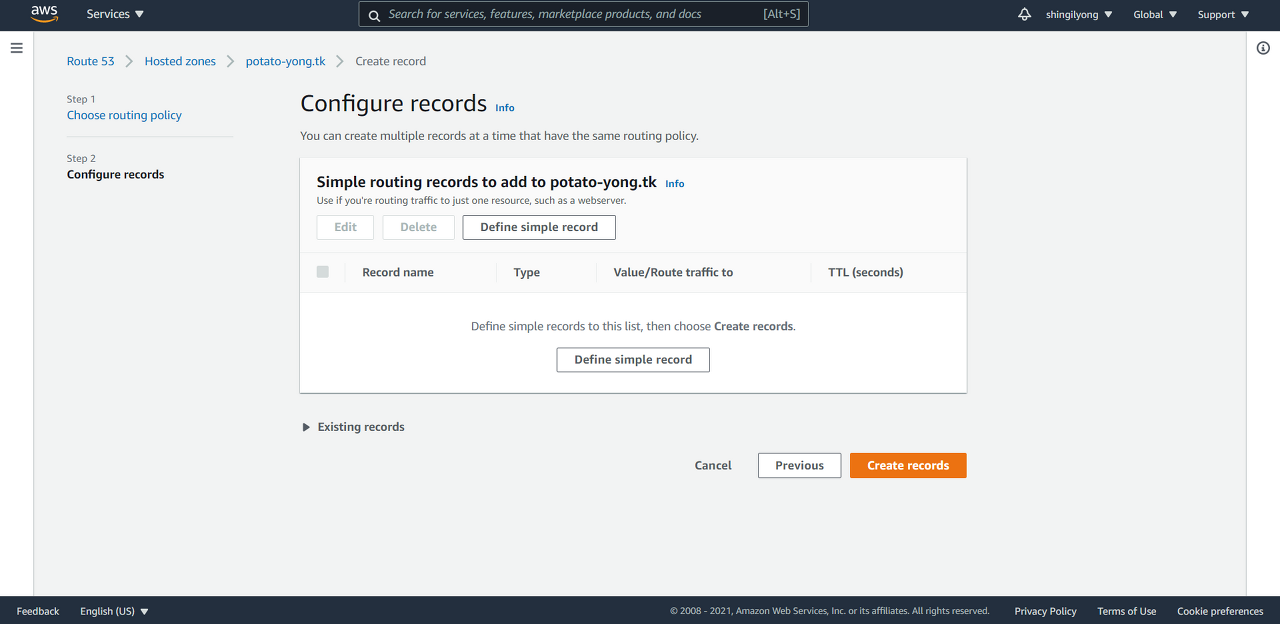
3. 다시 Route 53으로 돌아와서 레코드를 새로 생성해주자.

4. Route 53에는 여러가지의 정책으로 생성할 수 있다. 지금은 Simple routing 으로 만들어주자
(가중치 기반 라우팅, 지연 시간 라우팅, 장애처리 라우팅,,, 등등 이건 다음에 자세히 알아보도록 하자../.!!!)

5. Define simple record를 눌러서 레코드를 구성해주자

6. 레코드 네임에 www 를 적어주면 www.potato-yong.tk 로 접속 가능하게 된다.
하지만 여기서 따로 www를 적지 않아도 potato-yong.tk 로 접속할 수 있다.
레코드의 타입은 'A' 선택
'CloudFront에 대한 Alias' 선택
'버지니아 동부' 리전 선택
배포 되어있던 CloudFront 선택

7. 레코드가 제대로 생성되었다면 www.patato-yong.tk 라는 내가 만든 도메인으로 웹서버에 접속이 가능하게 되었다

4. CloudFront에 SSL 인증해주기
도메인 주소로 접속되는 것을 확인했지만... 뭔가 빨강색으로 (주의 요함) 이라고 써있으니까 거슬린다... SSL 인증해서
Https로 접속하게끔 해주자
CloudFront를 사용하면 그림과 같이 앞단에서는 사용자와 Cloudfront 간에 HTTPS로 통신하고 CloudFront에 뒷단에서는 HTTP 통신하는 구조가 된다.

1. 배포했던 CloudFront에서 Edit 눌러주자

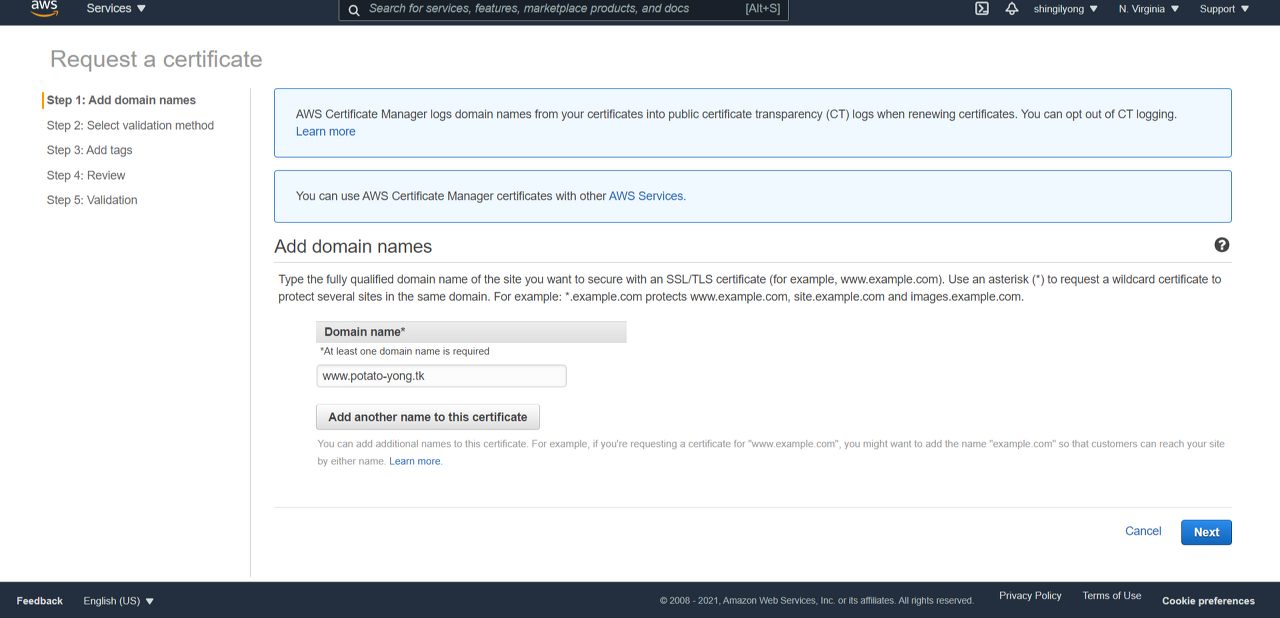
2. SSL 인증부분에서 Custom SSL Certificate 체크해주고 ACM에서 새로운 SSL 인증서를 발급해주자

3. SSL 인증서를 사용할 도메인을 적어주자

4. 유효한 DNS 인지 검사해주도록 하자

5. Create record in Route 53을 클릭하면 Route 53에서 새로운 레코드가 생성되면서 유효성 검사가 완료되면서
SSL 인증서가 발급된다.

6. 다시 CloudFront에서 SSL 인증 부분을 보면 방금 발급받은 SSL 인증서가 생겼다. 선택해주자

7. 이제 도메인 주소로 접속할 때도 HTTPS 통신이 가능해졌다.

이번 실습을 통해서 알게된 점은,
- Route 53을 통해서 도메인 네임 지정 가능!
- CloudFront 와 도메인 연결 가능!
- ClouFront를 통해 SSL 인증한 HTTPS 통신 가능!
출처 : https://potato-yong.tistory.com/90?category=843803
'[AWS-SM]' 카테고리의 다른 글
| [참고][S3] ELB와 연동하여 웹서버에서 액세스 로그 받아오기 (0) | 2023.01.25 |
|---|---|
| [추천] [CloudFront]ELB의 전송속도 향상시키기 (0) | 2023.01.25 |
| [참고] 14:Elastic File System(EFS) (0) | 2023.01.25 |
| AWS Network 기본 구성 구축 - 4 (ALB, ACM, Route53) (0) | 2023.01.25 |
| [참고] Access an AWS service using an interface VPC endpoint (0) | 2023.01.24 |



