이직한 회사의 시스템을 하나씩 파악중인데, 큰 기업이고 업력이 아주 오래된 기업이라 시스템도 최첨단일수도 있겠다? 라는 안일한 생각을 했다... 정보기술팀에서 근무하게 되었는데, 우선 가장 큰 두개의 시스템이 있는데, 한개의 시스템만 이중화되어 있다고 한다.
이중화를 안하고 운영하는 시스템이라 그럴수도 있겠다 싶었는데, 서버 장비도 모두 노후되지 않았을까 하는 생각을 하게 되었다.
그리고 문제는, 외계인코드가 아주 많다. 시스템도 다 흩어져 있었기 때문에, 팀장님이 웹스퀘어를 적용해서 하나의 시스템으로 묶는것을 구상중인것 같다.
그렇다면 웹스퀘어? 그것이 무엇일까 한번 자세히 알아보자.
웹스퀘어 (WebSquare)
인스웨이브사의 웹스퀘어는 웹표준을 따르는 UI/UX 개발툴이다. 함께 언급되는 툴로는 투비소프트의 Nexacro, xPlatform과 토마토시스템의 eXbuilder등이 있다.
웹 표준을 준수한 UI프레임워크로 UI컴포넌트와 Util API, 통합 개발 도구 제공하는 솔루션이라고 한다. 쉽게 말해 프론트 화면 개발 툴이다.
디자인 탭에서 화면을 미리 볼 수 있는데 PPT에서 개체 추가 해주듯이 만들고자 하는 요소들을 추가하고, 속성에서 ID 지정 등 데이터를 입력한 뒤, Source 탭에 들어가보면 방금 마우스로 옮겨놓은 작업들이 HTML/JavaScript 소스로 완성되어 있다.
필자는 Front, Back 둘다 아직 많이 부족하지만, 경험을 해봤는데, 제일 안되는 부분이 바로 퍼블리싱 부분이다.
화면을 만들어야 하는 작업을 덜어주기는 하지만 디자인 등이 정형화 되어 있고 모든 문법이 WebSquare에 종속되어 있어서 자유도는 매우 떨어진다고 한다.
구성 및 설정
웹 표준 준수로 설치과정에 별도의 Installer 및 Active-x등이 존재하지 않는다.
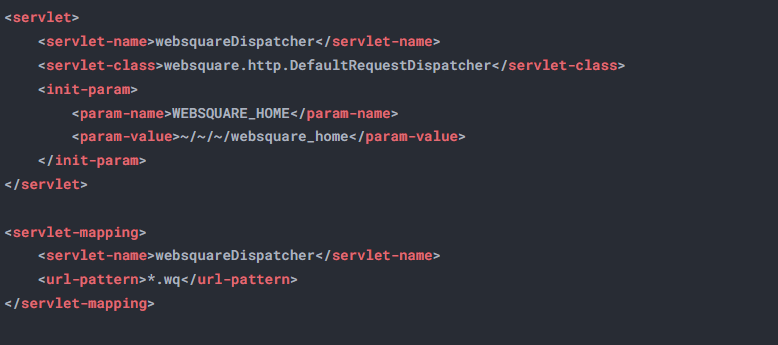
별도 설치과정 없이 Web Resource와 함께 포함되어 구성되며, 이때 WebSquare를 구동하기 위한 Servlet, 즉 웹 스퀘어 엔진을 등록하고 서버 설정 디렉토리를 지정해주면 된다.

화면 호출 방식
웹스퀘어로 개발 된 화면파일은 단독으로 브라우저에서 실행할 수 없다.
화면 파일은 웹스퀘어 JavaScript 엔진을 통해 실시간 해석되어 브라우저에 표시된다.
웹스퀘어 엔진은 서버에 배포된 websquare.html 파일을 통해 호출되고 엔진 로딩이 끝나면 실행된다. 즉, 모든 웹스퀘어 화면 파일은 websquare.html을 통해 실행된다.
일반적으로 화면 파일의 정보는 Get 방식의 파라미터를 통해 웹스퀘어 엔진에 전달된다.

http://domain.com : 서버 도메인
/websquare/websquare.html : 웹스퀘어 엔진 로딩 및 실행파일
HTML의 DocType, Meta등 정의
파일명 변경 가능하여 용도에 따라 파일 여러개 사용 가능
파일 확장자를 jsp로 변경할 수 있다.
?w2xPath=/MA/MA01M01.xml :웹 스퀘어 화면 파일 경로.
웹 스퀘어 엔진이 xml(UI grid)파일을 해석하여 HTML과 JavaScript를 생성하고 실행.
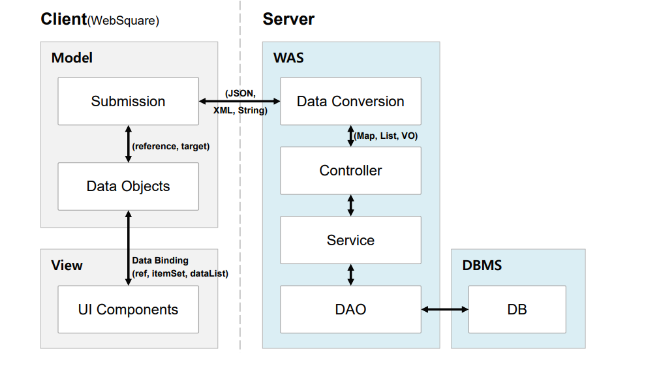
서버 통신 플로우는 아래와 같다.

구글에 웹스퀘어 정보를 찾아보니, 대부분 욕인게 좀 무섭다....
웹스퀘어 자료를 조사중에 한 블로그에서 써있는 경고(?) 에 대해서 공유 하자면,
UI툴을 쓰다 보면, 화면을 찍어내는 느낌과 웹 기술에서 점점 퇴보되가는 느낌을 받는다고 한다. 따라서 회사에서 UI 툴을 쓰더라도, 회사 밖에서 의식적으로 react, vue 등의 기술을 공부하는 습관을 들이자.
Design 탭
컴포넌트를 선택하여 배치할 수 있다. 만약 시스템 브라우저 외에 다른 브라우저를 등록하려면, 'Execute external program'을 클릭하여 브라우저를 등록할 수 있다. 컴포넌트는 속성(P), 이벤트(E), API로 제어된다. 컴포넌트에 id를 부여하면, 해당 id가 페이지 내에서 자동으로 전역 변수로 등록되므로, Script 탭에서 사용 가능하다.
Script 탭
JavaScript 로직을 작성한다. 파일을 생성하면 아래의 이벤트가 자동으로 등록된다.
- onPageLoading : 페이지 로딩 후 실행(모든 컴포넌트를 그려준 이후에 반영됨)
- onPageunload : 페이지 종료 후 실행
참고로 WebSquare는 기본 namespace 기반의 코딩을 하며, 디폴트로 사용하는 객체명은 scwin이다. 페이지를 닫을 때 해당 자원을 자동으로 삭제하는 기능을 이용할 수 있다고 한다.
DataCollection 탭
data 객체를 생성하고 관리한다.
- DataMap : 단건 data 관리
- DataList : 다건 data 관리
- LinkedDataList : 생성된 dataList에서 별도의 조건을 주어 filter된 data를 확인한다.(뷰어용으로 제한적으로 사용됨)
- AlliasDataMap : Page Coding에서 자식이 부모의 dataMap 객체를 참조할 때 사용
- AlliasMataList : Page Coding에서 자식이 부모의 dataList 객체를 참조할 때 사용
Submission 탭
웹스퀘어의 통신 객체를 생성 및 관리한다. 웹스퀘어에서는 <form>을 이용한 전송 방식으로 통신하지 않고, Submission 객체를 생성하여 통신한다.
Source 탭
각 탭에서 정의한 내용을 xml 파일로 확인할 수 있다. 직접 코딩도 가능하지만, 실수 방지를 위해 코딩은 Script탭에서 하는 것을 권장 한다. 아래는 WebSquare XML 파일의 기본 구조이다.
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ev="http://www.w3.org/2001/xml-events"
xmlns:w2="http://www.inswave.com/websquare"
xmlns:xf="http://www.w3.org/2002/xforms">
<head>
<w2:type>DEFAULT</w2:type>
<w2:buildDate />
<xf:model>
<xf:instance>
<data xmlns="" />
</xf:instance>
<w2:dataCollection baseNode="map"></w2:dataCollection>
<w2:workflowCollection></w2:workflowCollection>
</xf:model>
<script type="javascript"><![CDATA[ ]]></script>
<style type="text/css"><![CDATA[ ]]></style>
</head>
<body></body>
</html>
WebSquare XML 도식화 구조

출처 :
https://cheershennah.tistory.com/204
웹스퀘어 Web Square 란? (프론트 소스를 알아서 짜준다고?)
웹스퀘어 Web Square 란? 웹 표준을 준수한 UI프레임워크로 UI컴포넌트와 Util API, 통합 개발 도구 제공하는 솔루션이라고 한다. 쉽게 말해 프론트 화면 개발 툴이다. 프론트개발을 그켬하는 백엔드
cheershennah.tistory.com
[WebSquare5] 웹스퀘어 시작하기
프로젝트에서 WebSquare를 처음으로 사용하게 되었다. 프로젝트에서 사용하기 위해 WebSquare 공부를 시작하지만, 이 점을 항상 명심하려고 한다. UI 툴을 쓰다 보면, 화면을 찍어내는 느낌과 웹 기술
devpad.tistory.com
'[Java]' 카테고리의 다른 글
| [Java] Collection이란? (0) | 2022.12.11 |
|---|---|
| [Java] 동기, 비동기 방식 (Asynchronous processing model) (0) | 2022.12.08 |
| [Java] Basic 용어 정리 (0) | 2022.12.07 |


